Great Ideas For Mobile App Design in 2021
Mobile app market is growing rapidly, going along with mounting competition. According to Statista, revenue in the Apps segment is projected to reach US$4,025m in 2021, which means an annual growth rate (CAGR 2021-2024) of 9.4%. These figures show us the importance of an excellent UI that can make interaction between users and brand smoother. Mobile App Design Ideas for UI/UX design of a mobile app is not limited to its visual. It needs to be more client-centric with high engaging content to reduce bounce rate and uplift conversion rate.
In this article, we will provide you with interesting mobile app design tips and tricks, as well as update new UI/UX design trends to build a modern mobile app, regarding both look and feel.
1. Mobile App Design UI/UX Tips
To make a well designed app, there are a few tips you need to take into consideration. Below are the top 9 tips we have collected that you might want to put in your list.
App Navigation
A user-friendly navigation bar makes a good first impression
App navigation is crucial for every mobile app design. It should be visible, intuitive and user-friendly. Navigation buttons should be colored contrasting with background and have enough visual weight. Every button must be interactive, clearly labeled and follow the same pattern across the app to ensure a smooth customer experience.
About the menu, categories should not overlap and are easy for users to understand the site’s structure. Putting the navigation bar at the familiar locations and using the tab bar for iOS and Navigation Drawer for Android is highly recommended.
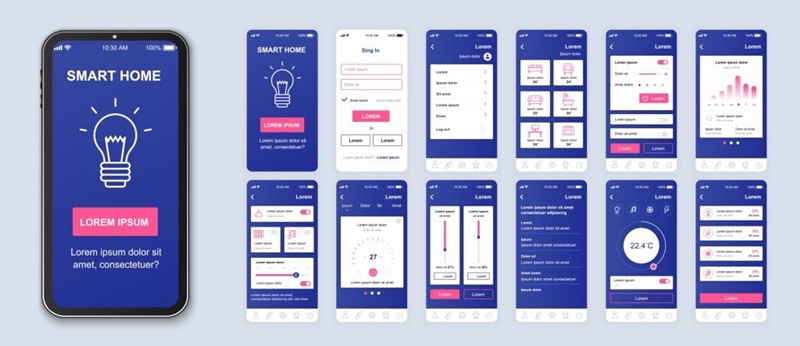
Neatly design UI
Too many elements like texts, images, video, buttons on screen disperse the users’ focus and decrease the efficiency. Try to keep the app interface minimal and simple, highlight the unique or frequently-used features. Focusing on one or two actions per screen shows the best customer experience result. This helps app owners to deliver the concise messages to the customers.
Besides, white space and color should be used wisely. White space is used for separating different sections while the colors attract the focus. However, using too many colors will confuse and annoy the user.
Readability
Mobile screen is much smaller compared to desktop’s one. Hence, the design must be responsive to fit in the small screen. The content also should be brief, direct and visualized. Data and tables should be shown in various formats.
Also, fonts and colors of text need to be chosen carefully to keep the users’ focus and increase the interactions. The important information can be highlighted to catch the attention. Do not use more than 3 fonts in an app and the font size should be above 16px.
It is essential to keep tracking (space for groups of letters) and kerning (space between pairs of letters) consistent. The users might find it difficult to read if the tracking and kerning is too far or too close.
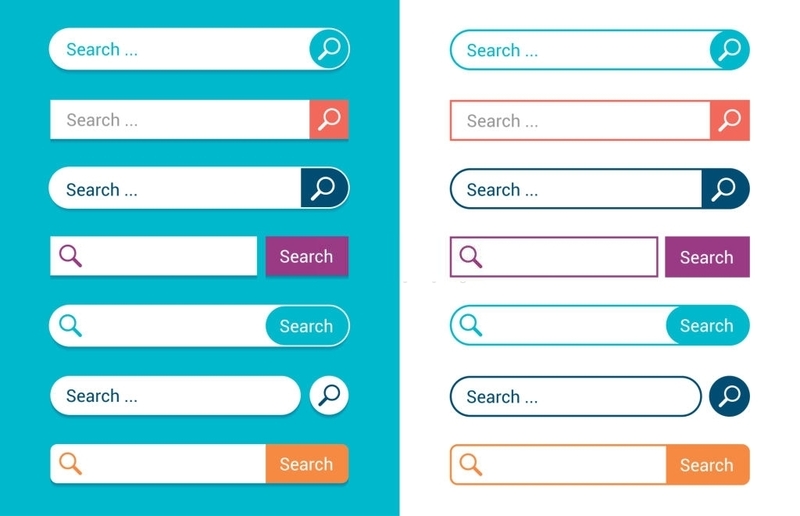
Buttons
Simple buttons deliver clear messages
Simplifying button designs has been a trend. Do not make it too complicated as it takes time unnecessarily and returns the inequivalent result. A good button should be labeled clearly and placed in the discoverable locations. Here are a few button options that designer should consider for your apps:
- Square or rounded corner buttons (rounded corners have been more trendy recently)
- Ghost buttons
- Floating buttons
Finger-friendly tap targets
Friendly finger tap targets are top priority when designing apps for mobile devices. The finger tap targets must be visible, big enough for the user to tap precisely. They easily get annoyed when tapping the wrong targets multiple times. This might be caused by too small and condensed targets.
A UI designer should keep in mind that the average human finger pad is 10 x 14mm, the average fingertip is 8-10mm, making 10mm x 10mm a good minimum touch target size. The gap between targets also needs to be big enough so users do not tap the wrong ones
Don’t forget the thumb zone
Mobile phone size has become increasingly bigger, making holding it by one hand difficult. Hence, the designers need to pay more attention to the thumb zone where thumbs feel the most comfortable when interacting with the screen.
For example, try to avoid putting too many objects at the OW zone as it causes inconvenience for users when holding a phone with one hand. Instead, the frequently-used functions or buttons should be placed in the Natural zone.
Accessibility
Apps should be designed to be accessible for everyone
A well-designed mobile app should be accessible, it means everyone can use the app without difficulty. Designers need to consider all kinds of users including the disabled, any type of impairments. For example, UI designs must be clear enough for color-blind users to have a smooth experience.
As mentioned, the color should be combined with high contrast as the high contrast backgrounds are easier on the eyes and can reduce eye strain and better for the users with low vision. Additionally, mobile apps should be provided in multi-language and the used language should be simple, clear and precise.
Contact us for a free consultation on Software Development and you will get all of the insights from our professional technical perspectives. Our Developers will advise you on the best approaches to the development process, as well as roughly estimate your project concept cost.
Reduce the number of user inputs
Mobile apps with few inputs are preferred
Businesses want users’ information, developers want to enhance security by 2-step verification, constant login, all these actions require users’ inputs. However, users need things to be done quickly and are reluctant to fill in information repeatedly.
The solutions for this might be a brief, direct and sweet form that can be done within less than a minute. Allowing users to save the info for the next inputs is also a great idea. The most important thing is ensuring the forms work well.
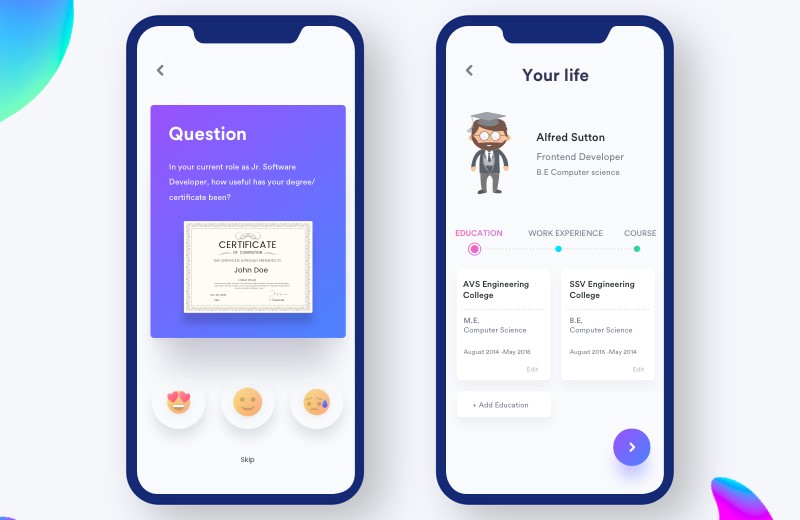
Make a great first impression
First impression is one of the factors keeping users continuing using your apps. If the users do not have a great first impression, your apps hardly have the second chance, nobody has time for a boring, unimpressive app. You can make a good impression by improving UI design and ensuring app running speed.
2. Top 10 Mobile App Design Ideas
In recent years, UI design is the most changing industry in the mobile app field. Here is a list of top ten mobile app design trends that will accelerate in 2021:
Tailor-made Personalization
Tailor-made apps bring satisfying customer experience
There are over 3 million mobile apps existing on both the Google Play Store and Apple Store. Mobile app user expectation is all about end-to-end, customized user experience, especially in the context of COVID-19 when the demand for sharing screen and wallet becomes greater.
To win this hyper-competition and gain user engagement, conversion, mobile app designers need to equip their app with strong personalization backed up by strong UI/UX. It is the time when UI meets AI to uplift CX. This mobile app design trend matters even more in such industries as e-commerce, entertainment, and news. For example, streaming mobile apps including Soundcloud and Youtube offer song or video recommendations based on historical user choices.
Seamless Experience throughout Devices
According to Statista, by 2020, each user will have access to an average of 6.58 connected devices. Users expect a non-disrupting flow when moving from one device to another.
Therefore, device-agnostic mobile app design, which aims to create seamless UX throughout different devices, is an essential approach. App designers need to imagine the whole journey of the app user instead of thinking computer or mobile categories only.
Design with Rounded Corners
Rounded corner is another mobile app design trend accelerated from modern mobile devices Both iOS and Android physical devices, such as iPhone 12 or Samsung Galaxy S21 Ultra, have rounded corners. These curved corners gradually get reflected in the UI design of mobile apps.
This mobile app design trend is not only aesthetically pleasing, but also has a positive impact on the user experience. These curves make it easier for the human eye to see and more quickly for users to input data and carry out transactions.
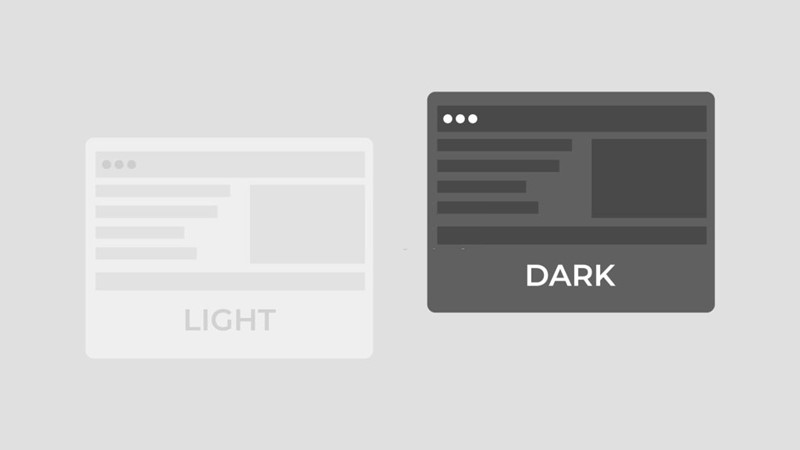
Dark Themes
Dark theme has been a trend
A dark theme plays a role as a supplemental mode to the light theme, the default mode in other words. Dark themes change nearly the entire screen of UI to dark surfaces.
This mobile app design trend helps to decrease the luminance emitted from the displays, yet still ensure minimum contrast ratios. Like the former app design trend, dark themes have other functionality rather than merely aesthetics. When changing to dark themes, mobile app users can reduce eye strain, adapt screen brightness to the current lighting environment, and save battery power.
Voice-powered Interfaces
Voice User Interfaces are everywhere now. Apple’s Siri interface is an example of both voice and graphical user interfaces existing at once. Voice-powered mobile apps are facilitating our busy lifestyle in modern times to be easier, faster, and more convenient.
However, the way users interact with voice interfaces is very different from how they interact with graphical ones. More than just using technology, users expect the ability to communicate with and talk to a real person. Hence, to meet user expectations, mobile app designers need to determine the key factors which make their voice interaction stand out from the rest, or otherwise user experience will end up very frustrating if things go wrong.
AR/VR
Statista predicts that the worldwide user base for AR and VR will reach 443 million by 2025, meaning that it is becoming increasingly important for UX mobile app designers to create amazing VR and AR experiences.
Virtual reality and augmented reality technology enables app users to actualize what they see on digital displays in the real world. By providing app users with fresh and practical images in their daily routine, this mobile app design can create a holographic user experience that wow.
Password-less Login
Password has been out of date in the modern era
According to Think With Google, users install and engage with an average of 35 apps on their smartphones. Failures to remember passwords of all mobile applications usually happen, disrupting user experience. Therefore, passwordless authentication is more preferred in mobile app design now.
Login by password is gradually replaced by facial or fingerprint recognition, also known as biometric recognition. Other less popular methods include sign-in links, pattern recognition, OTPs or one-time temporary passwords.

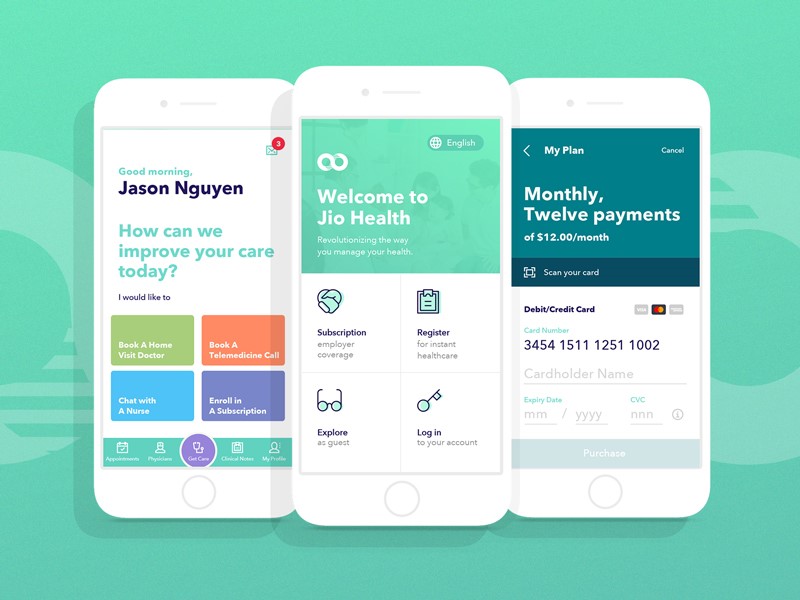
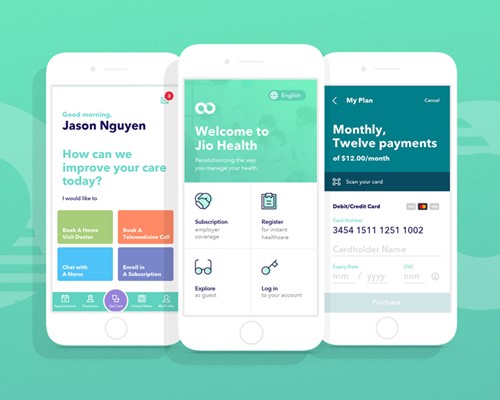
Jio Health – Telemedicine App Built by Savvycom
Our team can help you with the development of your application. Contact us to get a free initial consultation regarding your project and its estimation in terms of cost, timeline, and needed technical talent.
Liquid Swipe and Buttonless Design
This mobile app design idea is also inspired by modern mobile design. It’s been a long time since any of us use a mobile phone with a physical button.
With screen space freed, mobile app designers can provide users with more information, all the attention is focused on the content. At the same time, gestures are used instead of any physical or even digital buttons.
Chatbots UI/UX Design
Data from Business Insider shows that people are using messenger apps more than they are using social networks. If mobile app designers want to build a marketing machinery on smartphones, they need to create an environment which can optimize user interaction.
Hence, the role of Chatbot UI design is beyond information provision. It is more about processing personal query, in every type of language variations- different language semantics, emotions, slangs, phrases, and text structures.
To improve Chatbots UX, mobile app design needs to be customized by a set of options that can reflect their brand personality the best, including avatars, response buttons, and welcome messages.
Design for Disabled People
Disabled people should not be missed when design apps
More than 50% of all internet traffic in the world falls on mobile devices. The issue of access to information for people with limited physical abilities may have the same meaning as having absolutely no infrastructure for those people. It is impossible to become a complete member of society without the necessary access to information. There are many mobile app design ideas which will help designers optimize their accessibility in UX.
A display for the blind can help them to hear UI elements by reading out loud and offering vibration feedback and acoustic signals. Accessibility-first UX mobile app design can also adopt transcripts in audio or video content, combination of colors with high contrast, voice input, and gesture recognition technologies.
3. Great Mobile App Design Inspiration From Savvycom
From all the mobile app design tips and trends above, we suggest a few apps to keep you inspired!
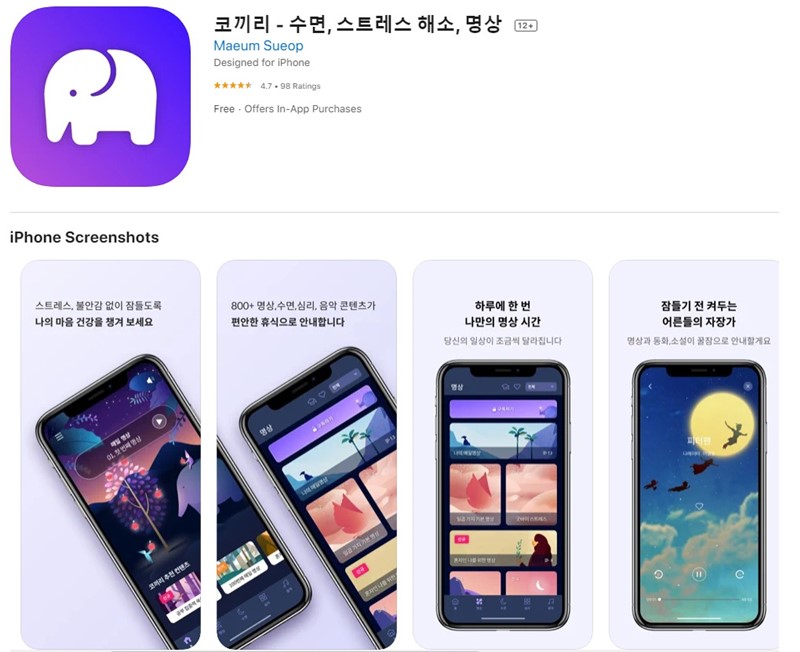
Kokkiri – Meditation App
Kokkiri is a meditation and relaxation mobile application that provides relaxing sound recording and meditation/psychology classes for healing and relaxation of the mind. In the app, users will be able to explore the schedule, lessons, and track records and move up to a higher mental level.
The app has an attractive interface with beautiful illustrations and logical app navigation. Users could download the app easily through Google Play and the Apple Store. It is also integrated with various social platforms such as Facebook, Naver or Line to give users a sense of selection and convenience.
Jio Health – Telemedicine App in Vietnam
Among the uncertainties and challenges brought about by COVID-19, there are also a number of positive changes, such as the emergence of new technology that is helping people adopt a healthier lifestyle; from how they study and work to how they relax and consume entertainment.
Jio Health is your family’s private clinic. With Tech support from Savvycom, Jio Health deliver quality, trusted healthcare to your family online, in the office and at home.
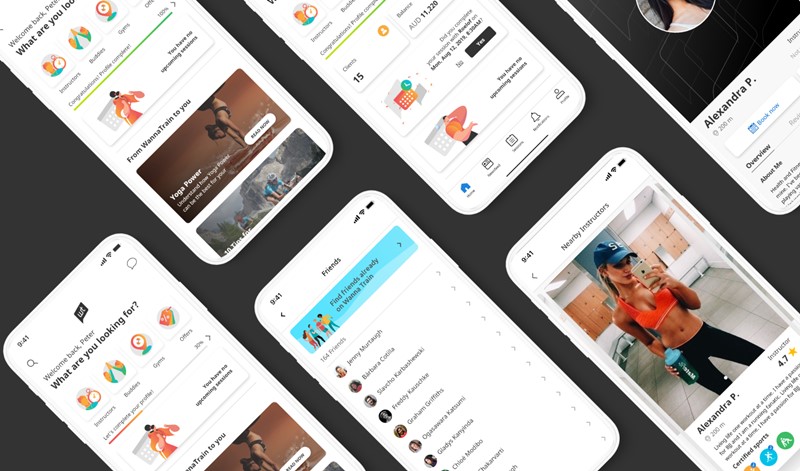
Wanna Train – Fitness & Social App
Connect with fellow gym members, friends and others nearby on Wanna Train Fitness Platform created by Savvycom. Whether you’re looking to snap and share a photo, network on similar training techniques, or simply stay in touch with other passionate fitness enthusiasts, WT creates a unique ecosystem that is changing the way people make healthy connections.
Interested in starting your own App Development?
Invent, build, integrate, scale and upgrade your Software Development with Savvycom! Since 2009, Savvycom has been harnessing digital technologies for the benefit of businesses, mid and large enterprises, and startups across the variety of industries. We can help you to build high-quality software solutions and products as well as deliver a wide range of related professional services.
Savvycom is right where you need. Contact us now for further consultation:
- Phone: +84 24 3202 9222
- Hotline: +1 408 663 8600 (US); +612 8006 1349 (AUS); +84 32 675 2886 (VN)
- Email: [email protected]