How To Hire Professional React Native Developer? Benefits, Hourly Rate
With the popularity of Android and iOS apps growing by the day, companies are investing in developing apps for both platforms to reach a much larger audience. As a result, most developers progressively prefer cross-platform app development over completely native app development.
React Native; a cross-platform application, is rapidly gaining popularity as a mobile development tool. In this post, we’ll go through the benefits of the React Native system so you can make the best decision for your app as well as going through how much you need to spend in order to hire a professional React Native Developer.
1. What is React Native
“React Native is an open-source mobile application framework created by Facebook, Inc. It is used to develop applications for Android, Android TV, iOS, macOS, tvOS, Web, Windows and UWP by enabling developers to use React’s framework along with native platform capabilities.” – Wikipedia
React Native is a Facebook-developed programming framework that allows developers to build full-featured native mobile apps for iOS and Android using the universal JavaScript programming language. “React Native uses the same fundamental building blocks as standard iOS and Android apps,” according to Facebook’s React Native blog. You use JavaScript to bring those pieces together.”
React Native was created to make it easier for developers to reuse code on the web and mobile devices. App developers won’t have to rewrite their apps for iOS and Android if they use React Native. They can instead reuse the same code across all operating systems. The fantastic thing about React Native is that there isn’t much of a difference between an app written in native code (Objective-C or Java) on a computer and one written in React Native.
The platform is open-source and community-driven, with a vast community of developers eager to contribute their skills, experience, and ideas to help enhance and sustain it.
2. What Are The Advantages of React Native?
Look no further than React Native if you want to build a mobile application in a short amount of time. React Native is a mobile app development platform that allows developers to save time and quickly create apps.
2.1. Saves Time and Money
Since 95 percent or more of the code is cross-platform, meaning it works on both Android and iOS, developers only need to create one app, but two apps are developed in the end. This reduces the amount of time spent developing the app and the amount of money spent on developing different applications.
Businesses can have both applications simultaneously with React Native for less than half the cost of creating one. Due to the expense of developing two separate applications, companies no longer have to select which version to design and launch first.
Furthermore, all applications are maintained and updated simultaneously, which saves money in the long run once the apps are installed and released.
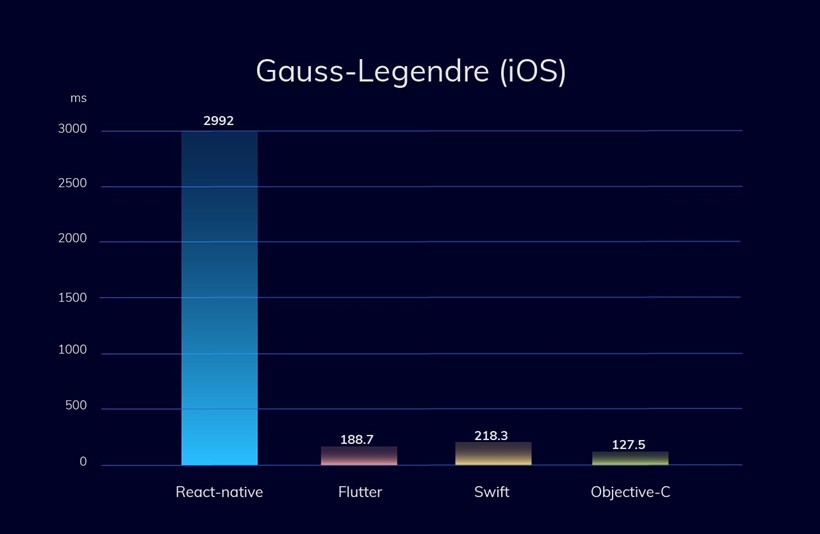
2.2. Great Performance
React Native apps behave almost identically to native apps developed for a particular iOS or Android platform. They’re also fast due to the programming language’s mobile-friendly nature. In addition, rather than relying solely on the central processing unit (CPU), React Native apps make use of the graphics processing unit (GPU) (GPU). As a result, they are significantly faster than cross-platform hybrid technologies.
2.3. Increased Flexibility
React Native’s interface makes it simple for various developers on a team to pick up where everyone else left off and continue working. This improves team flexibility and makes updating and upgrading the mobile app simpler. It also provides testers with more flexibility in terms of creating testing scenarios. These benefits also lead to time and money savings.
2.4. Moveable
App developers don’t have to start again if they choose or need to switch the app to a different development platform in the future. Instead, they can export the software from React Native and import it into Android Studio or Xcode to work on it further. This is a significant advantage of using React Native for mobile app creation, increasing the framework’s versatility.
2.5. Immediately View Changes
React Native has a feature called “live reloading” or “hot reloading” that allows developers to see their improvements to the code in another live preview window at the same time. Because of the real-time feedback, this gives developers a significant advantage.
2.6. Publish Updates for Your Apps Faster
Previously, app updates took a long time because developers had to go through the build process again with each app separately. The process has been simplified thanks to React Native. Not only can all applications be modified simultaneously, but the whole process is also much easier and quicker.
Developers introduce enhancements and upgrades for your users through the air (OTA) updates, which are applied while users are still using the app. The user will receive the update the next time the app is opened. It is no longer necessary to manually update the app in the app stores and get them accepted by Apple or Android, saving time and effort.
2.7. Augmenting an Existing App
Have an existing app that you’d like to enhance cost-effectively? We can use React Native UI components in existing apps without having to rewrite them. This is useful when you want to add features to an existing app rather than rewrite it entirely.
3. Top App Built Using React Native
It’s been a few years since React Native was released. This framework allowed React developers to build native Android and iOS apps, sparking a battle between native (Swift/Kotlin) and React Native developers. It provides an intriguing opportunity for company and product owners to bring development teams together, improve velocity, and reduce costs. Initially, we saw React Native being used mainly through startups to create MVPs or simple one-screen applications.
Let’s look at some successful app created using React Native:
| App Name | Description |
 1. Facebook 1. Facebook |
Facebook used React Native to create its own Ads Manager software, which is available on iOS and Android. The same team of programmers worked on both versions. What Facebook saw was a significant performance improvement. Events Dashboard startup is now twice as fast. |
 2. Instagram 2. Instagram |
Depending on the product, 85 percent to 99 percent of code was shared between Android and iOS apps. As a result, the team could deliver the app much more quickly than they would have been able to do with a native solution. |
 3. Shopify 3. Shopify |
Shopify has only adopted React Native since last year and what they saw was the performance curve bending upwards. You could read more about why Shopify has chosen React Native through their Shopify Blog. To make it short here are the main reasons:
|
 4. Discord 4. Discord |
Discord – a VoIP, instant messaging and digital distribution platform designed for creating communities. Early on at Discord, React Native was utilized as soon as it was open-sourced to build its iOS app from the core of the React app. As a result, the Discord iOS app currently sees many millions of monthly active users, is 99.9% crash-free and holds a 4.8-star rating on the app store. React Native has been instrumental in allowing discord to achieve this with a team of only three core iOS engineers! |
 5. Tesla 5. Tesla |
Users of Tesla vehicles and Powerwall will benefit from this React Native application. All functions to control and track your Tesla items, such as the charger, lights, horn, locks, and panoramic roof, are available with equal ease on both platforms, regardless of whether you use an Android-based device or its Apple competitor. |
 6. Bloomberg 6. Bloomberg |
Bloomberg Media’s latest consumer mobile app, which was released yesterday for iOS and Android, provides users with a seamless, immersive experience with easy-to-access customized content, videos, and live feeds from around the company. |
 7. Skype 7. Skype |
With about 4.9 million active users, Skype is a telecommunications program. Microsoft moved from the UWP framework to React Native because it allowed them to create Skype for various mobile platforms. |
 8. Oculus 8. Oculus |
The popular VR entertainment app Oculus was also built by using React Native. |
 9. Foreca 9. Foreca |
Foreca wanted to develop a cohesive consumer experience for all user groups to build and manage these improvements more effectively, which was a significant change. Because of these conditions, React Native was the apparent winner in assisting them in achieving their goal. |
 10. Tencent QQ 10. Tencent QQ |
Tencent QQ, also known as QQ, is an instant messaging software service and web portal developed by the Chinese tech giant Tencent. |
  11. Your Next App Ideas |
Contact Savvycom for a free consultation on IT Outsourcing and you will get all of the insights from our professional technical perspectives. |
4. Best Way To Hire React Native Developer
React Native is the most popular cross-platform mobile framwork used by global developers, according to a 2020 developer survey. According to Statista, 42 percent of software developers used React Native. Roughly one third of mobile developers use cross-platform technologies or frameworks; the rest of mobile developers use native tools.
Optimum code reusability, fast-paced development, robust tools, and plugins are some of the key positive attributes of React Native.
4.1. Global React Native Developer Rate
Consider the disparity in hourly rates for various engagement forms, such as temp, part-time, and freelance, when recruiting React Native developers. Developers hired for full-time jobs can charge different rates depending on whether you want someone on-site or completely remote.
Freelance React Native developers typically charge between $61 and $80 per hour.
4.2. Hire React Native Developer in Vietnam, Why?
React Native Developer hourly rates in Vietnam IT Market range from $20 to $40 depended on the experience and position of the developer.
Compared to hiring a developer in the United States or other countries like the UK, Netherlands, Ukraine, etc., the cost of hiring a developer in Vietnam is considerably lower. For example, a Vietnamese developer would cost you around 50 percent less than the global React Native Outsourcing cost mentioned above.
According to TopDev’s report, Vietnam has about 400.000 IT Enginners and over 50.000 graduated IT Students from over 153 IT Institutions per year.
- Vietnam ranks 29th in terms of Skillvalue Worldwide in Developer Skills Chart Of Skill Value Report in 2018.
- Top 06 worldwide in Developer Skills Charts Of Topcoder Report in 2016.
- Rank 23rd worldwide in Developer Skills Charts of Hackerrank’s Report in 2016.
And since the primary goal of outsourcing is to reduce costs, here at Savvycom, we always aim to provide the best possible quality at the most reasonable price for a growing business.
5. Conclusion
While concluding the discussion on the pros and cons of React Native, we would say that it is more than a helpful framework that is known for its cost efficiency and time-saving techniques. It allows developers to reuse the codes and modules and offers a large community base, hot reloading, and stable apps.
Savvycom Outsourcing Guide
| Hire Professional Developer From Savvycom | ||

|
 Java Developer Hourly Rate |
 Python Developer Hourly Rate |
 .Net Developer Hourly Rate |
 React JS Developer Hourly Rate |
|
| Comming Soon |  Go Language Developer Hourly Rate |
Comming Soon |
Looking To Find A Trusted Tech Partner?
Tech Consulting, End-to-End Product Development, Cloud & DevOps Service! Since 2009, Savvycom has been harnessing digital technologies for the benefit of businesses, mid and large enterprises, and startups across the variety of industries. We can help you to build high-quality software solutions and products as well as deliver a wide range of related professional services.
Savvycom is right where you need. Contact us now for further consultation:
- Phone: +84 24 3202 9222
- Hotline: +1 408 663 8600 (US); +612 8006 1349 (AUS); +84 32 675 2886 (VN)
- Email: [email protected]